首页 > 教程 >
苹果CMSV10播放器增加记忆+P2P播放+自动下一集功能
2023-02-14教程围观次
简介这次站长图库整理了苹果CMSV10播放器增加记忆+P2P播放+自动下一集功能的方法,如下:在网站根目录上传或创建dplayer.php,代码如下:dplayer增加记忆+P2P播放+自动下一集功能body,html{width:100%;height:100%;background:#000;padding:0;margin:0;overflow-x:hidden;overflow-y:hidde
这次站长图库整理了 苹果CMSV10 播放器增加记忆+ P2P播放+自动下一集功能的方法,如下:
在网站根目录上传或创建 dp .php,代码如下:
<html><head>< >dp 增加记忆+P2P播放+自动下一集功能</ >< http-equiv="Content-Type" content="text/html; charset=utf-8"/>< http-equiv="X-UA-Compatible" content="IE=11" />< content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" id="viewport" name="viewport"><style type="text/css"> body,html{width:100%;height:100%;background:#000;padding:0;margin:0;overflow-x:hidden;overflow-y:hidden} *{margin:0;border:0;padding:0;text-decoration:none} #stats{position:fixed;top:5px;left:10px;font-size:10px;z-index:20719029;display: block;background-image: -webkit-linear-gradient(left, #3498db, #f47920 10%, #d71345 20%, #f7acbc 30%,#ffd400 40%, #3498db 50%, #f47920 60%, #d71345 70%, #f7acbc 80%, #ffd400 90%, #3498db);color: transparent;-webkit-text-fill-color: transparent;-webkit-background-clip: text; background-size: 200% 100%;animation: masked-animation 4s infinite linear;} #p Cnt{position:inherit}</style>< rel="stylesheet" href="https://cdn.jsdelivr.net/npm/dp @latest/dist/DP .min.css" /></head><body style="background:#000" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" =window.event.returnValue=false> <div id="dp "></div> <div id="stats"></div> < src="https://cdn.jsdelivr.net/npm/cdnbye@latest"></ > < src="https://cdn.jsdelivr.net/npm/dp @latest"></ > < > url = '<?php echo($_REQUEST['url']);?>'; var webdata = { set:function(key,val){ window.sessionStorage.setItem(key,val); }, get:function(key){ return window.sessionStorage.getItem(key); }, del:function(key){ window.sessionStorage.removeItem(key); }, clear:function(key){ window.sessionStorage.clear(); } }; var _peerId = '', _peerNum = 0, _totalP2PDownloaded = 0, _totalP2PUploaded = 0; var dp = new DP ({ autoplay: true, container: document.getElementById('dp '), volume: 1.0, preload: 'auto', screenshot: true, theme: '#28FF28', video: { url: url, type: 'customHls', customType: { 'customHls': function (video, p ) { const hls = new Hls({ debug: false, p2pConfig: { logLevel: true, live: false, // 如果是直播设为true } }); hls.loadSource(video.src); hls.attachMedia(video); hls.p2pEngine.on('stats', function (stats) { _totalP2PDownloaded = stats.totalP2PDownloaded; _totalP2PUploaded = stats.totalP2PUploaded; updateStats(); }).on('peerId', function (peerId) { _peerId = peerId; }).on('peers', function (peers) { _peerNum = peers.length; updateStats(); }); } } }, }); dp.seek(webdata.get('vod'+url)); setInterval(function(){ webdata.set('vod'+url,dp.video.currentTime); },1000); dp.on('ended',function(){ if(parent.MacP .Play Next!=''){ top.location.href = parent.MacP .Play Next; } }); function updateStats() { var text = '七星P2P正在为您加速' + (_totalP2PDownloaded/1024).toFixed(2) + 'MB 已分享' + (_totalP2PUploaded/1024).toFixed(2) + 'MB' + ' 连接节点' + _peerNum + '个'; document.getElementById('stats').innerText = text }</ ></body></html>二、进苹果CMSV10后台--视频--播放器--添加(界面)
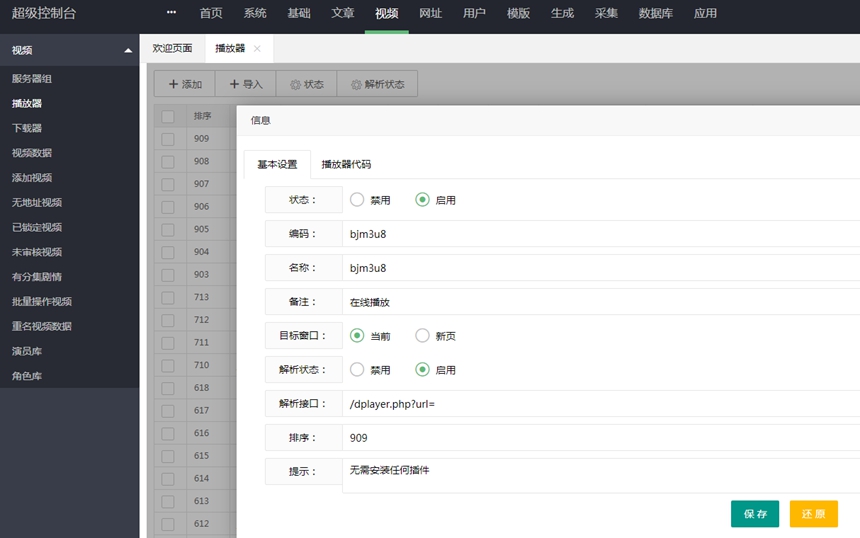
基本设置-状态:启用,编码:bjm3u8,名称:bjm3u8,备注: ,目标窗口:当前,解析状态:启用,解析:/dp .php?url=,排序:909,提示:无需安装任何插件,如下图

下载链接:网站源码/小程序源码/网站模板下载
下载排行
- 最新仿神马在线播放视频电影网站,带VIP系统,试看功能 全站数据,优化视频上传,三级分销 火车头采集
- 苹果CMS影视系统成品站打包源码+电影先生6.1.1模板优化版+15W数据
- 微信小程序+公众号的流量主收入图在线制作微信小程序源码
- 狂雨小说系统带全部插件/真正可以运营的小说站点系统源码
- 【最新版】社群圈子通讯录 快速打造个人私域流量
- Blackcat V2.2付费会员制WordPress资源站主题
- 最新去水印小程序源码/独立后台抖音去水印源码
- 壁纸头像/动态壁纸小程序源码-支持用户投稿-带部分采集功能+视频搭建教程
- 最新ripro v2火车头采集发布模块和接口
- AI智能识别微信小程序源码带流量主功能










