首页 > 教程 >
css如何实现底部tapbar栏效果
2023-02-16教程围观次
简介这篇教程介绍了css如何实现底部tapbar栏效果。首先我们来看一下实现效果:废话不说,上代码:css代码:*{margin:0;padding:0;text-decoration:none;list-style:none;}.foot{width:100%;height:68px;background:#FFFFFF;position:fixed;bottom:0;display:flex;ju
这篇教程介绍了 css如何实现底部 tapbar栏效果。
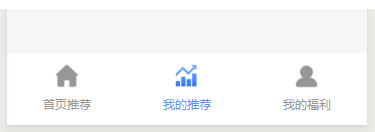
首先我们来看一下实现效果:

废话不说,上代码:
css代码:
*{ margin: 0; padding: 0; text-decoration: none; list-style: none;}.foot { width: 100%; height: 68px; background: #FFFFFF; position: fixed; bottom: 0; display: flex; justify-content: space-around; z-index: 999; /*line-height: 20px;*/}.foot li { height: 100%;}.foot li a { display: block; width: 100%; height: 100%; /* color: #979797;*/}.foot li a img { /*display: block;*/ width: 26px; height: 26px; margin-top: 10px;}.foot li a p { font-size: 12px; width: 100%; text-align: center; /* color: #979797;*/ margin-top: 7px;}.botm- { color: #979797;}.actives { color: #5C91FA;}.xz-img{ text-align: center;}html代码:
<ul class="foot"> <li class="Imgbox" img="/images/tuiJianCus/index-wxz-icon.png" data-img="/images/tuiJianCus/index-xz-icon.png"> <a href="/index"> <div class="xz-img"> <img src="/images/tuiJianCus/index-wxz-icon.png" /> </div> <p class="botm- ">首页推荐</p> </a> </li> <li class="Imgbox" img="/images/tuiJianCus/tuijiang-wxz-icon.png" data-img="/images/tuiJianCus/tuijiang-xz-icon.png"> <a href="/tuijian/"> <div class="xz-img"> <img src="/images/tuiJianCus/tuijiang-xz-icon.png" /> </div> <p class="botm- actives ">我的推荐</p> </a> </li> <li class="Imgbox" img="/images/tuiJianCus/my-wxz-icon.png" data-img="/images/tuiJianCus/my-xz-icon.png"> <a href="/user/"> <div class="xz-img"> <img src="/images/tuiJianCus/my-wxz-icon.png" /> </div> <p class="botm- ">我的福利</p> </a> </li></ul>
以上就是css如何实现底部tapbar栏效果的详细内容。
下载链接:网站源码/小程序源码/网站模板下载
上一篇:css如何实现适配iphone全面屏
下一篇:thinkphp模型定义










