首页 > 教程 >
javascript调试之console.table()
2023-02-17教程围观次
简介昨天我了解到Chrome调试工具一个小巧的调试方法,在WDCC期间,MarcusRoss(@zahlenhelfer)介绍了,chrome调试工具各种调试方法,这个只是其中一种,现在我来给大家秀下。用CONSOLE.LOG()展示数组想象下你构造了如下数组varlanguages=[{name:"JavaScript",fileExtension:".js"},{name:"TypeScript"
昨天我了解到Chrome 调试工具一个小巧的调试方法,在WDCC期间, Marcus Ross(@zahlenhelfer) 介绍了,chrome调试工具各种调试方法,这个只是其中一种,现在我来给大家秀下。
用CONSOLE.LOG()展示数组
想象下你构造了如下数组
var languages = [ { name: " ", fileExtension: ".js" }, { name: "Type ", fileExtension: ".ts" }, { name: "Coffee ", fileExtension: ".coffee" }];
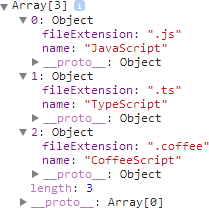
console.log(languages);console.log() 会这样展示数组

这样的展示形式对于开发很有用,但是我发现这样还要手动去点每个 有些笨重。这时候我觉得console.table()有点意思。
用CONSOLE.TABLE()展示数组
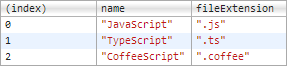
现在我们用console.table()试试:

非常小巧有木有?
当然,console.table()更适合,扁平 列成表格式的数据,展现的更完美,否组你在 如果每个数组元素都是不同结构,你的表格很多格子都是 undefined。
用CONSOLE.TABLE() 展示
console.table()另一个特性就是展示 。
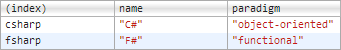
var languages = { csharp: { name: "C#", paradigm: " -oriented" }, fsharp: { name: "F#", paradigm: "functional" }};console.table(languages);
妥妥的。
CONSOLE.TABLE() 的过滤功能
如果你想限制console.table()显示某一列, 你可以在在参数中传入关键字列表 如下:
// Multiple property keysconsole.table(languages, ["name", "paradigm"]);
如果你想访问一个属性的话,一个参数就够了
// A single property keyconsole.table(languages, "name");
我曾经以为我已经了解了 Chrome 开发者工具绝大部分的功能,但是现在显然我错了, 骚年没事去看看Chrome DevTools文档吧!
下载链接:网站源码/小程序源码/网站模板下载
Tags: javascript table 试之 console










