首页 > 教程 >
手把手教你CSS如何实现毛玻璃效果
2023-02-17教程围观次
简介今天在做一个登录界面的时候,由于视觉给的页面背景图片太鲜艳亮眼,导致页面中间的登录表单框很不显眼,效果很差。就想到了做成毛玻璃的效果,现在分享出来,大家一起看看吧。页面结构如下:由于之前用过CSSfilter属性,在属性值中使用blur()函数可以起到毛玻璃效果,所以我有2个思路来实现突出登录表单框的效果:对wrap-box使用filter:blur();,然后将login-box的z-index

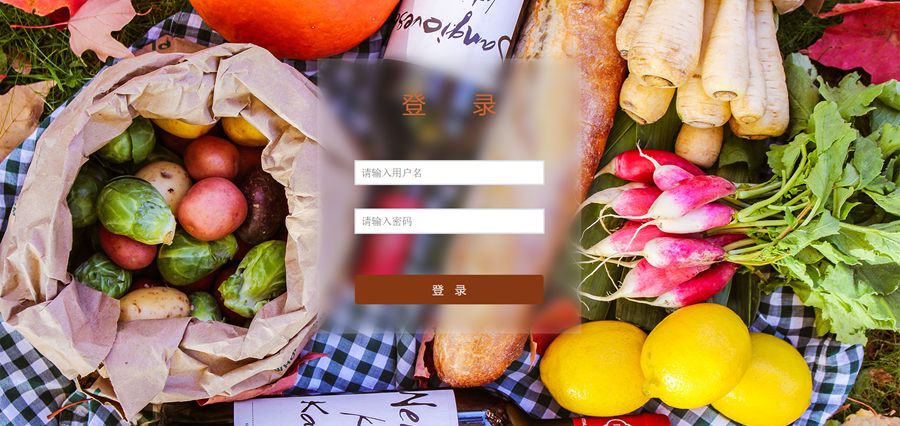
今天在做一个登录界面的时候,由于视觉给的页面背景图片太鲜艳亮眼,导致页面中间的登录表单框很不显眼, 效果很差。就想到了做成 毛玻璃的效果,现在分享出来,大家一起看看吧。
页面结构如下:
<p class="wrap-box"> <!--最外层包裹框,背景图片很鲜艳亮眼position:fixed--> <p class='login-box'> <!--登录表单框部分position:fixed--> </p></p>
由于之前用过 CSS filter属性,在属性值中使用blur(<blur_size>)函数可以起到毛玻璃效果,所以我有2个思路来实现突出登录表单框的效果:
对wrap-box使用filter:blur(<blur_size>);,然后将login-box的z-index设置为比父元素大使之浮在上层,使页面中除了登录表单框部分都是模糊的。
Exciting!这种方法似乎可行,但是效果却不是所期望的,login-box也被模糊了!原因如下:
应用了filter:blur(<blur_size>);的元素的所有子孙元素都会被模糊处理(不是因为继承),即使子孙元素脱离了该元素的文档流也不能避免。
只对login-box背后部分模糊处理。解决方案是在login-box下层加一个与之重叠的元素,对此元素应用filter:blur(<blur_size>);,可以选择用伪元素:
.login-box::before{ content:''; position:absolute; top:0; left:0; right:0; bottom:0; filter:blur(10px) contrast(.8); z-index:-1;}并设置如下背景样式:
.wrap-box ,.login-box::before{ background:url('/assets/login_bg.jpg') 0 / cover fixed;}效果达成如下:

下载链接:网站源码/小程序源码/网站模板下载
下载排行
- RiPro8.7免授权版+极致子主题破解版jizhi-chlid-v5.6-zhankr/WordPress主题模板
- 苹果CMS影视系统成品站打包源码+电影先生6.1.1模板优化版+15W数据
- 微信小程序+公众号的流量主收入图在线制作微信小程序源码
- WordPress主题/Modown6.11主题+悬赏任务+工单系统+Erphpdown11.6+插件
- 【最新版】社群圈子通讯录 快速打造个人私域流量
- 最新仿神马在线播放视频电影网站,带VIP系统,试看功能 全站数据,优化视频上传,三级分销 火车头采集
- 狂雨小说系统带全部插件/真正可以运营的小说站点系统源码
- 英皇cms影视网站系统源码/多种模板+自带采集+支持APP
- 最新去水印小程序源码/独立后台抖音去水印源码
- 96kaifa仿《小可爱宠物网》完整版源码下载+火车头采集+手机版 专业宠物资讯平台源码










