首页 > 教程 >
PHP如何使用Echarts生成数据统计报表
2023-02-18教程围观次
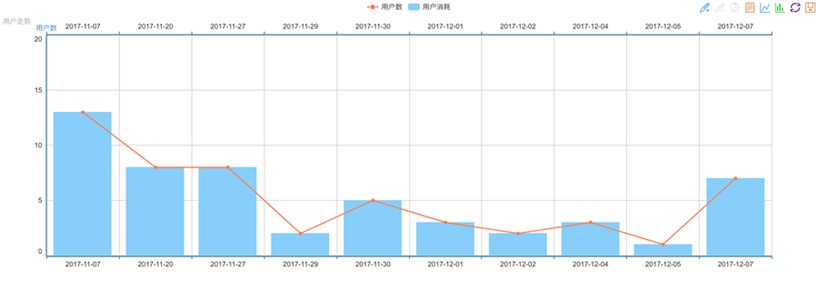
简介echarts统计,简单示例,先看下效果图看下代码HTML页面为ECharts准备一个Dom,宽高自定义js文件可以参考官网,或者在这里下载,引入下面是具体方法vardate=[],num=[];$(document).ready(function(){//绘制反馈量图形varinit_echarts=function(){varrefreshChart=function(show_data){m
echarts统计,简单示例,先看下效果图

看下代码
HTML页面 为ECharts准备一个Dom,宽高自定义
<div class="panel panel-info"> <div class="panel-body"> <div id="echart_show" style="height:500px"></div> </div></div>
js文件可以参考官网,或者在这里下载,引入
< type="text/ " src="路径/lib/jquery/nowdatachars/echarts-all.js"></ >
下面是具体方法
< type="text/ ">var date = [],num = [];$(document).ready(function () { // 绘制反馈量图形 var init_echarts = function () { var refreshChart = function (show_data) { my_demo_chart = echarts.init(document.getElementById('echart_show')); my_demo_chart.showLoading({ text: '加载中...', effect: 'whirling' }); var echarts_all_option = { : { text: '', subtext: '用户走势' }, tooltip: { trigger: 'axis' }, legend: { data: ['用户数', '用户消耗'] }, toolbox: { show: true, feature: { mark: {show: true}, dataView: {show: true, readOnly: false}, magicType: {show: true, type: ['line', 'bar']}, restore: {show: true}, saveAsImage: {show: true} // myTool2: { // show: true, // : '自定义扩展方法', // icon: 'image://http://echarts.baidu.com/images/favicon.png', // : function (){ // alert('自定义') // } // } } }, dataZoom: { show: false, start: 0, end: 100 }, xAxis: [ { type: 'category', boundaryGap: true, data: show_data[1] }, { type: 'category', boundaryGap: true, data: show_data[1] } ], yAxis: [ { type: 'value', scale: true, name: '用户数', boundaryGap: [0, 0.5] // boundaryGap: [0.2, 0.2] }, { type: 'value', scale: true, name: '用户数', boundaryGap: [0, 0.5] } ], series: [ { name: '用户消耗', type: 'bar', xAxisIndex: 1, data: show_data[0] }, { name: '用户数', type: 'line', xAxisIndex: 1, data:show_data[0] } ] }; my_demo_chart.hideLoading(); my_demo_chart.setOption(echarts_all_option); }; // 获取原始数据 $.ajax({ url:"__CONTROLLER__/getRes", async:false, dataType:'json', type:'post', success:function(msg){ var result = msg.result; if(msg.code == 200){ for(var i = 0 ; i < result.length; i++){ date.push(result[i].date); num.push(result[i].count); msg[0] = num; msg[1] = date; refreshChart(msg); } } } }); }; // 默认加载 var default_load = (function () { init_echarts(); })();});</ >控制器中查询自己需要的数据 (这里查询的日期和对应的数量)
//折线统计public function getRes(){ $user = M('account'); $sql = "SELECT date(createTime) AS date,count(*) as count FROM t_account GROUP BY date "; $result = $user->query($sql); $this->ajaxReturn(array('code'=>200,'result'=>$result));}至此,一个简单的echarts的统计图就出来了
对echarts中一些参数不太理解的,大家可以参考官网 https://www.echartsjs.com/option.html#
下载排行
- RiPro8.7免授权版+极致子主题破解版jizhi-chlid-v5.6-zhankr/WordPress主题模板
- 苹果CMS影视系统成品站打包源码+电影先生6.1.1模板优化版+15W数据
- 微信小程序+公众号的流量主收入图在线制作微信小程序源码
- WordPress主题/Modown6.11主题+悬赏任务+工单系统+Erphpdown11.6+插件
- 【最新版】社群圈子通讯录 快速打造个人私域流量
- 最新仿神马在线播放视频电影网站,带VIP系统,试看功能 全站数据,优化视频上传,三级分销 火车头采集
- 英皇cms影视网站系统源码/多种模板+自带采集+支持APP
- 狂雨小说系统带全部插件/真正可以运营的小说站点系统源码
- 最新去水印小程序源码/独立后台抖音去水印源码
- 96kaifa仿《小可爱宠物网》完整版源码下载+火车头采集+手机版 专业宠物资讯平台源码










