首页 > 教程 >
Photoshop制作透明大气的导航按钮
2023-02-21教程围观次
简介透明物体是通过背景进行参照,体现出质感。而本例里是讲解白色透明背景,如果背景太亮,会导致对比不明显。最终效果1、打开下图所示的背景素材,选择菜单:滤镜>模糊>高斯模糊,数值稍微大一点,效果如下图。2、把前景色设置为绿色,用圆角矩形工具拉一个合适的圆角矩形,然后选择钢笔工具,在属性栏选择"合并形状",勾出底部三角形形状,如下图。把当前图层填充改为:0%,此时形状的颜色就消失了,但是你会发现形状路径还
透明物体是通过背景进行参照,体现出质感。而本例里是讲解白色透明背景,如果背景太亮,会导致对比不明显。
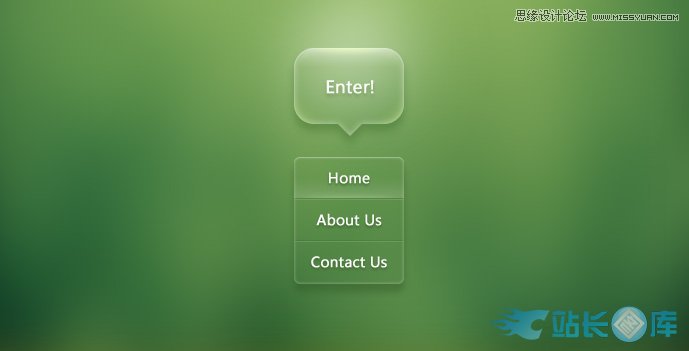
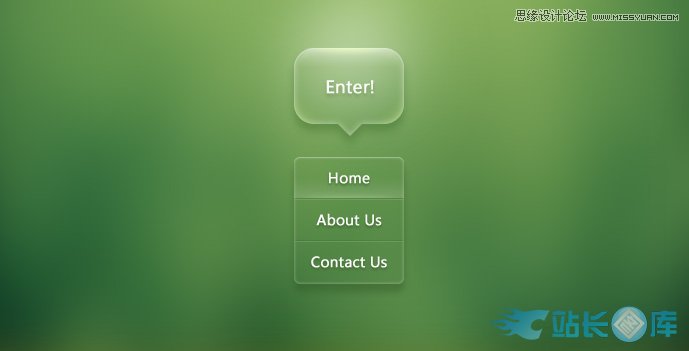
最终效果


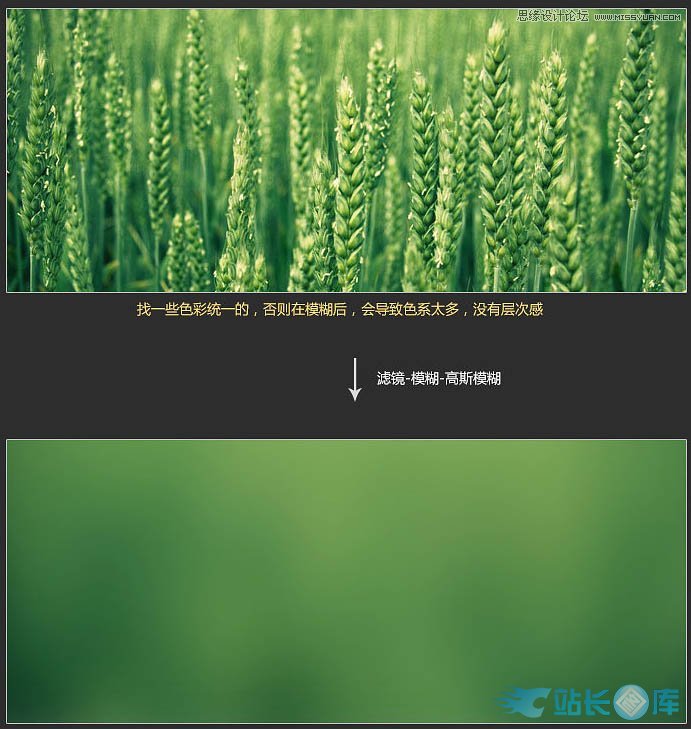
1、打开下图所示的背景素材,选择菜单:滤镜 > 模糊 > 高斯模糊,数值稍微大一点,效果如下图。


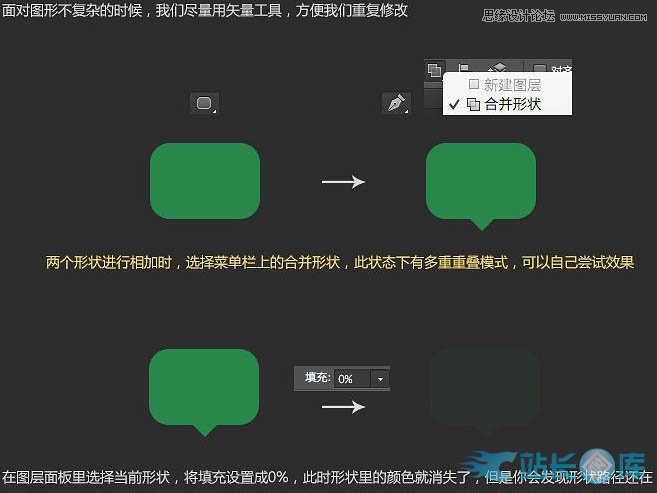
2、把前景色设置为绿色,用圆角矩形工具拉一个合适的圆角矩形,然后选择钢笔工具,在属性栏选择"合并形状",勾出底部三角形形状,如下图。
把当前图层填充改为:0%,此时形状的颜色就消失了,但是你会发现形状路径还在。

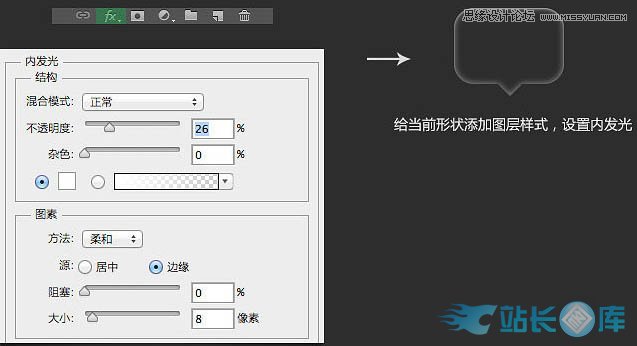
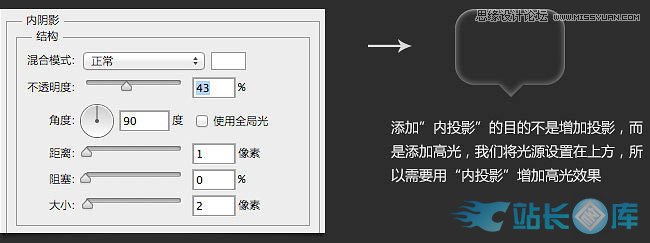
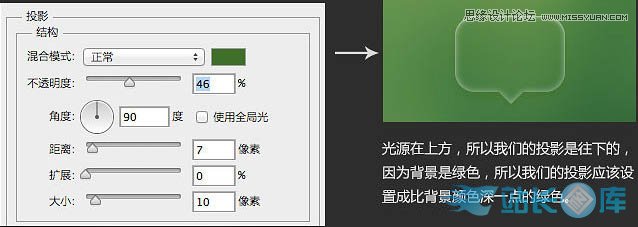
3、给当前形状添加图层样式,设置:内发光、内阴影,投影,参数及效果如下图。



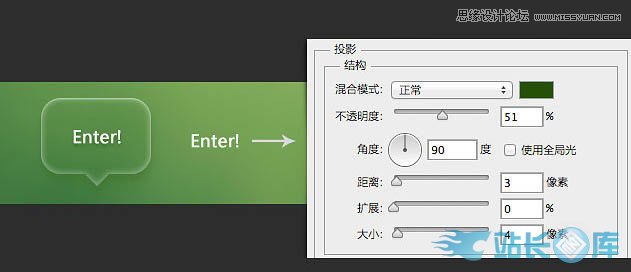
4、输入想要的文字,文字用白色,再添加投影样式,如下图。

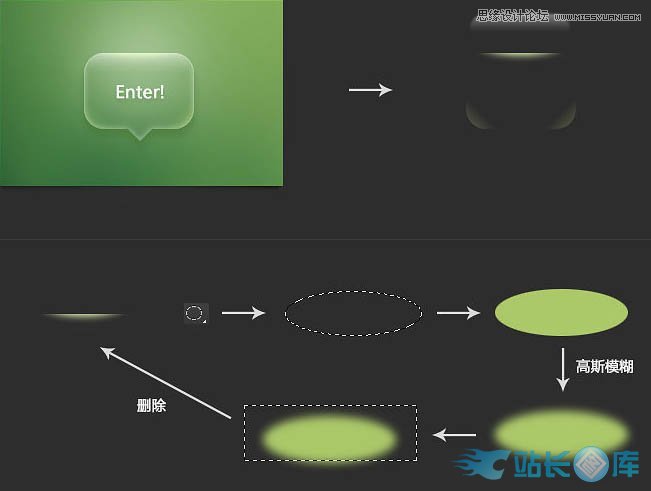
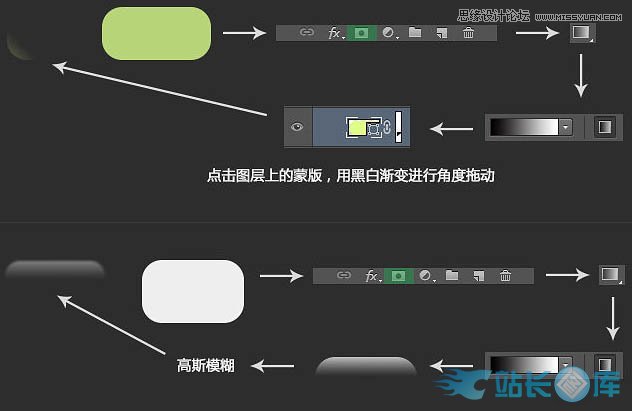
5、按照下面的过程给顶部边框,边角位置增加高光效果。


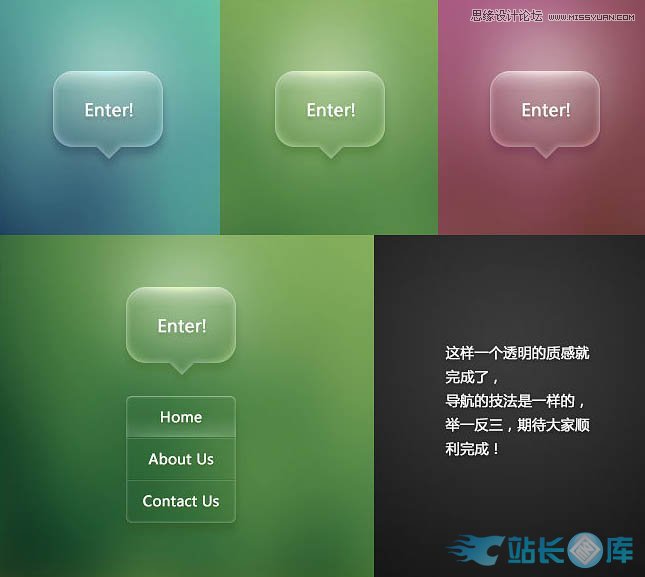
6、这样一个透明的质感就完成了,导航的技法是一样的。

最终效果:

下载链接:网站源码/小程序源码/网站模板下载
下载排行
- 风水起名八字算命易经周易源码程序 2019开运网付费开源商业版 带详细配置教程+支付
- 一款自适应的聊天网站-匿名在线聊天室PHP源码
- WordPress爱导航主题 1 1 3 简约大气网站导航源码网址导航模板
- 某鱼最近卖的很火蓝色版微信去水印小程序源码+接口
- 新的任务悬赏平台源码
- 简约大气的图片相册类织梦网站模板/DedeCMS自适应手机版图片图集网站源码下载
- 主题巴巴WordPress主题合辑打包下载+主题巴巴SEO插件
- 新版多功能去水印工具微信小程序源码下载+带流量主功能
- 最新知识付费变现小程序源码/独立后台知识付费小程序源码/修复登录接口
- Destoon7.0绿色行业B2B大气平台门户全站源码/带手机版+商务中心网站商城系统源码










