首页 > 教程 >
Photoshop制作立体有机玻璃文字效果
2023-02-22教程围观次
简介本教程主要使用Photoshop制作立体有机玻璃文字效果,教程主要使用图层样式和3D滤镜来完成,喜欢的朋友让我们一起来学习吧。首先看一下最终效果图:具体的制作步骤如下:2、输入文字"3d",大小设置为220点。然后执行图层-栅格化-文字,将文字图层栅格化。3、按住ctrl键,单击文字图层缩略图,载入文字选区。执行选择-修改-扩展将选区向外扩展20像素,按下ctrl+delete键填充背景色(白色)
本教程主要使用 Photoshop制作 立体 有机玻璃 文字效果,教程主要使用图层样式和3D滤镜来完成,喜欢的朋友让我们一起来学习吧。
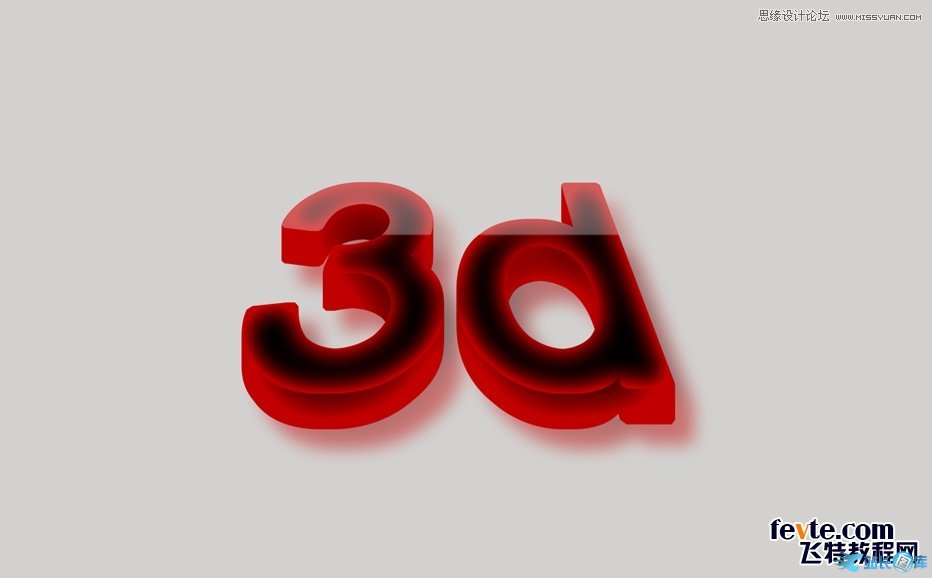
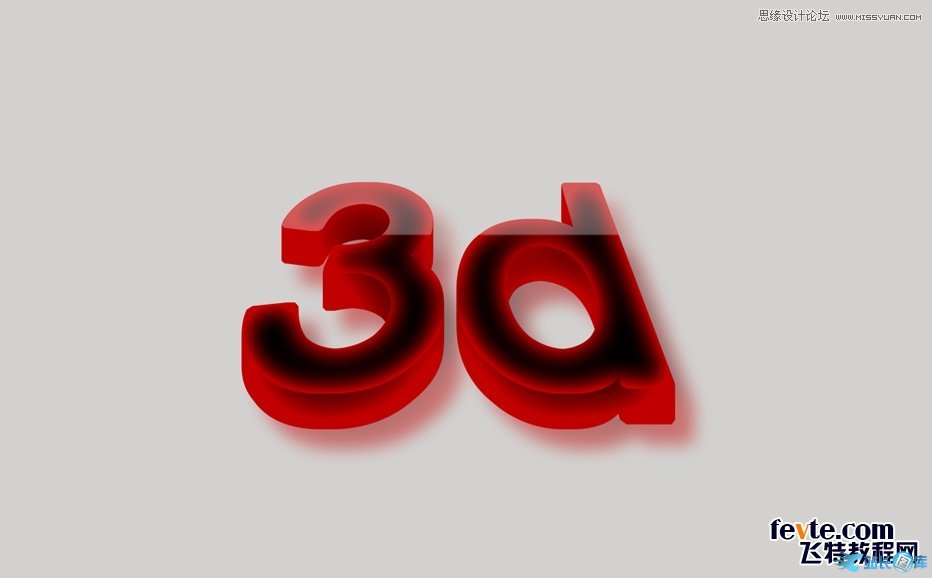
首先看一下最终效果图:

具体的制作步骤如下:

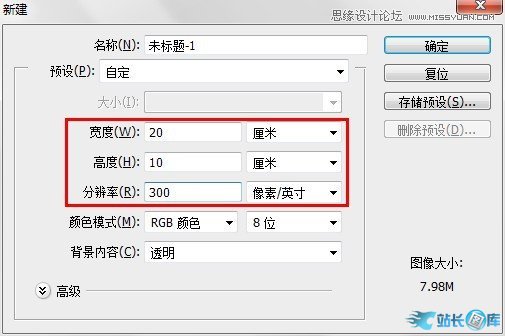
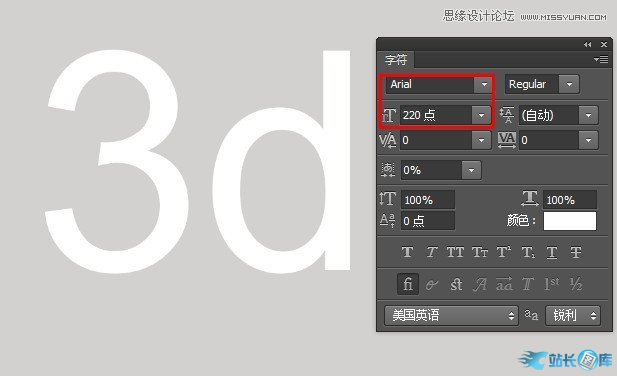
2、输入文字"3d",大小设置为220点。然后执行 图层-栅格化-文字,将文字图层栅格化。

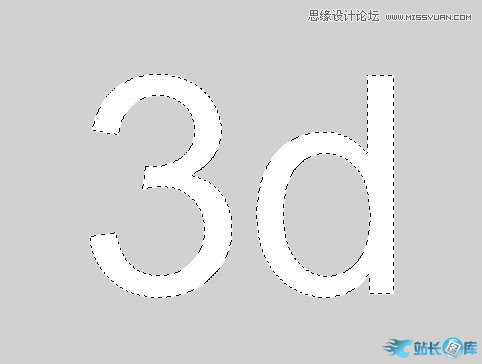
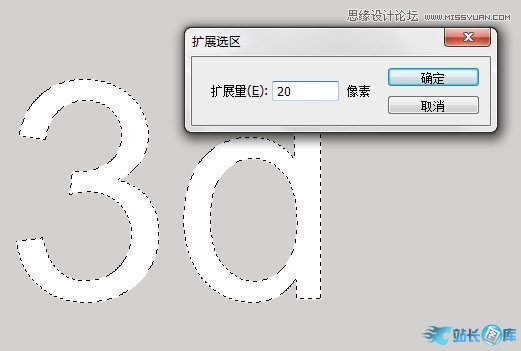
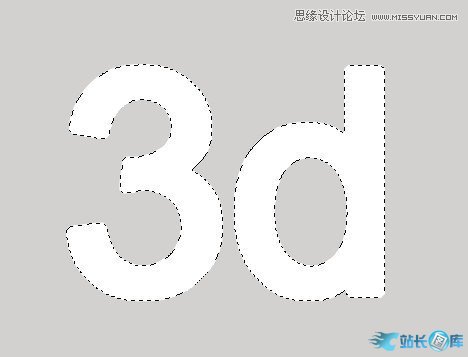
3、按住ctrl键,单击文字图层缩略图,载入文字选区。执行 选择-修改-扩展 将选区向外扩展20像素,按下ctrl+delete键填充背景色(白色),然后按下ctrl+d取消选区。



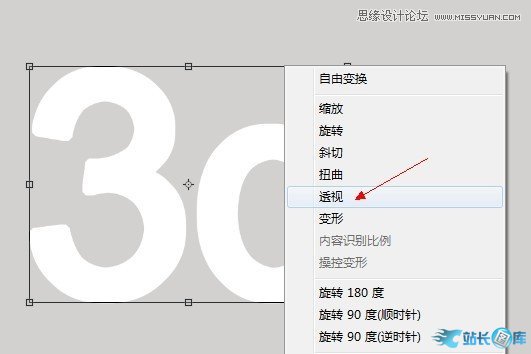
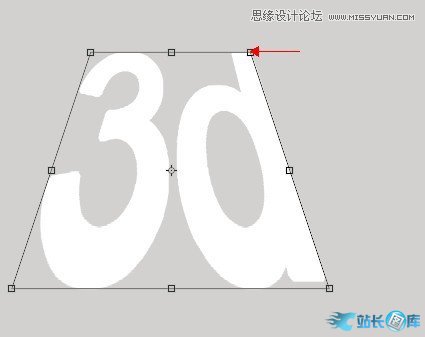
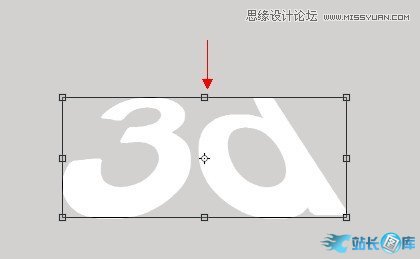
4、按下ctrl+t 显示定界框。点击鼠标右键,选择透视,选择右上角的控制点水平往右移动,变成梯形的样子。然后再自由变换,将文字压扁。最后按住shift拖动右上角的控制点,将文字放大。




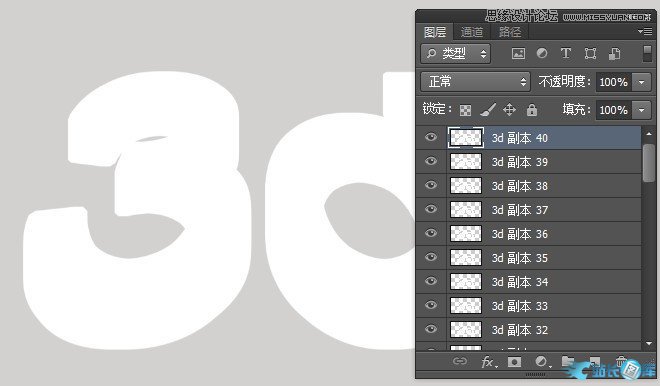
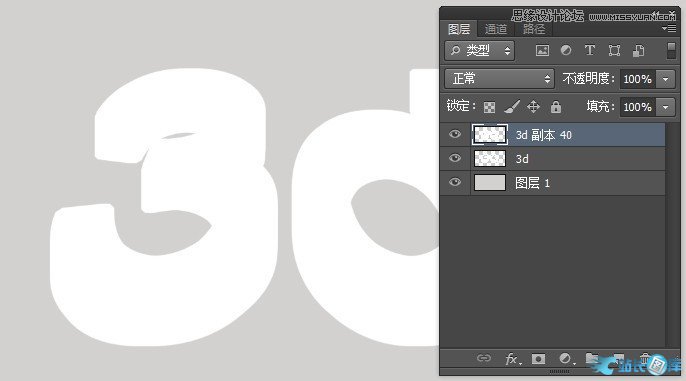
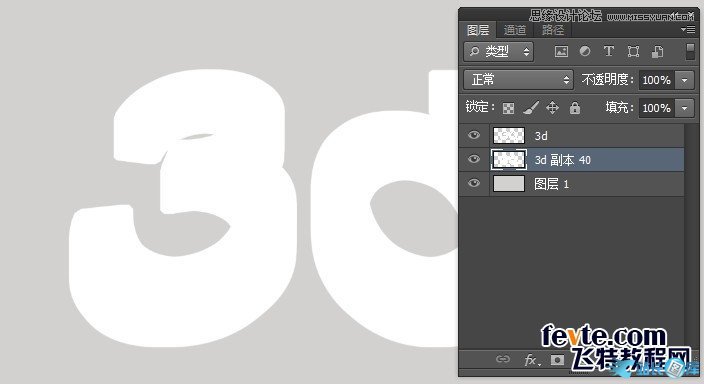
5、选择移动工具,按住alt键,然后连续按下方向键的"下键"40次,复制出40个副本图层。然后将所有的副本图层选中,按住ctrl+e合并图层。得到"3d副本40"图层,将它移动到"3d"图层的下面。



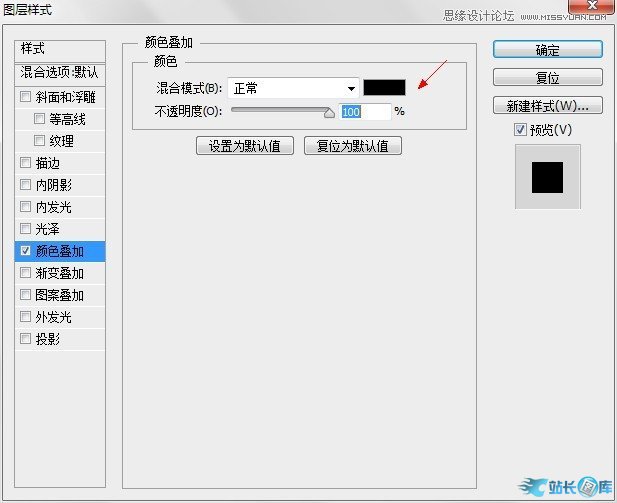
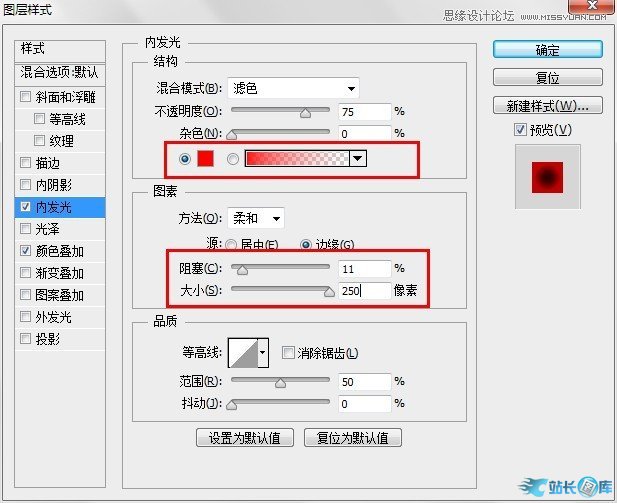
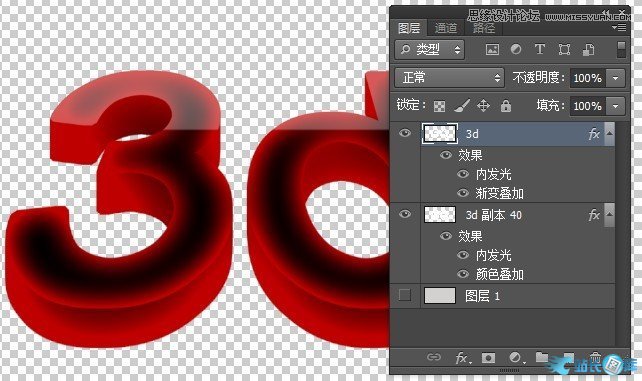
6、双击"3d副本40"这个图层,打开图层样式对话框,分别添加"颜色叠加"和"内发光"效果,具体设置参数见图片。


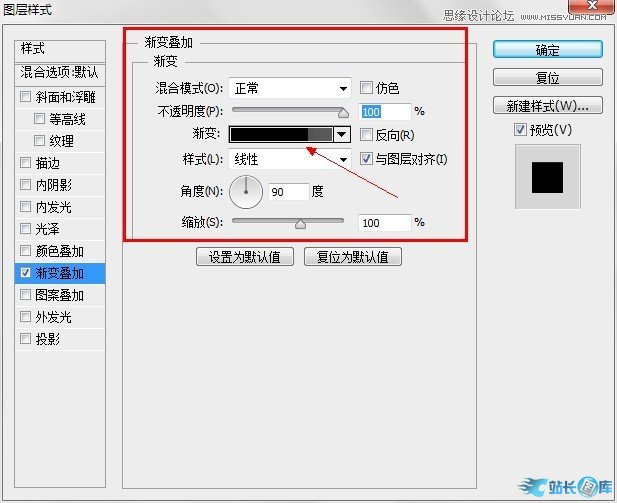
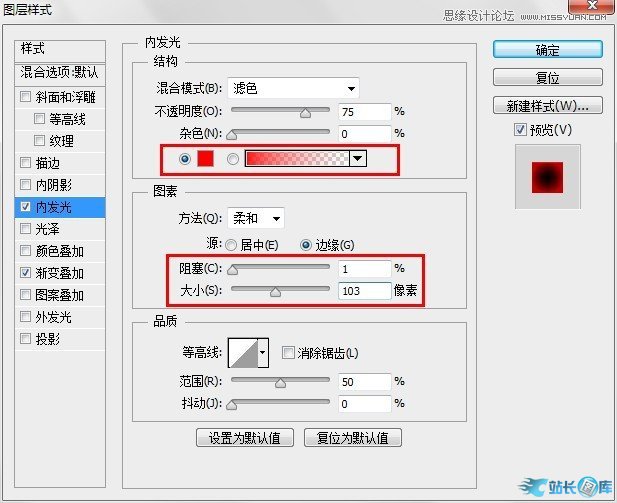
7、双击"3d"图层,打开图层样式对话框,为其添加"渐变叠加"和内发光效果,具体设置参数见图片。(注意:这里的渐变叠加设置是黑色到灰色的渐变,渐变过渡分界比较清楚,注意这里的设置,调节四个滑块,依次为黑-黑-灰-灰,最左面是黑,最右面是灰,然后将中间的两个黑和灰的滑块位置移动到75%的位置,重在一起)



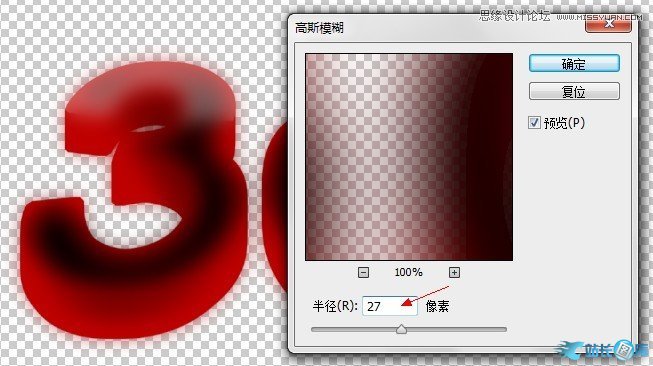
8、点击图层1的小眼睛,将其隐藏,按住ctrl+alt+shift+E盖印可见图层,得到新的图层2,执行 滤镜-模糊-高斯模糊,数值27。然后将其移动到图层1上面,打开图层1的小眼睛,将图层1显示。




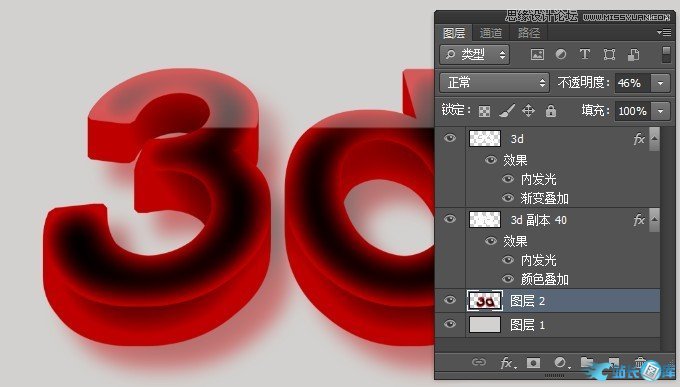
9、调整图层2的不透明度为46%,使用移动工具将其向右下方移动,使它成为文字的阴影。

10、至此,本教程制作完毕,下面是最终效果图。

下载链接:网站源码/小程序源码/网站模板下载
下载排行
- AI智能识别微信小程序源码带流量主功能
- 微信小程序+公众号的流量主收入图在线制作微信小程序源码
- ThinkPHP团购拼购商城源码/带分销团购商城网站源码/完美版
- 小飞兔整站下载V16.5-站点克隆工具
- 独立微信社群人脉系统社群空间站小程序源码全开源
- WordPress主题/Modown6.11主题+悬赏任务+工单系统+Erphpdown11.6+插件
- 拼多多砍价小程序源码 流量主系列
- 苹果CMS V10首涂第十四套模板/酷黑渐变特色自适应视频站模板
- 小旋风万能蜘蛛池x9.02开心版/站长必备SEO/永久使用/带教程
- 人脉社群系统带流量主小程序源码独立版/Thinkphp开发的人脉社群小程序源码










