首页 > 教程 >
Photoshop绘制金属质感的钢铁侠头像
2023-02-22教程围观次
简介上周看了钢铁侠3的预告片,除了惊奇还是惊奇!特效做的太棒了,很期待5月份的上映。但是现在等不了那么长时间了,因此我决定先用Illustrator和Photoshop来创建一个钢铁侠的面具,就当提高我的软件水平。在这篇教程里,我将向大家展示怎样用Illustrator和Photoshop来创建钢铁侠面具(其实在Photoshop中用钢笔工具也可以完成Illustrator中的工作)。可能教程并不是非
上周看了 钢铁侠3的预告片,除了惊奇还是惊奇!特效做的太棒了,很期待5月份的上映。但是现在等不了那么长时间了,因此我决定先用Illustrator和 Photoshop来创建一个钢铁侠的面具,就当提高我的软件水平。
在这篇教程里,我将向大家展示怎样用Illustrator和Photoshop来创建钢铁侠面具(其实在Photoshop中用钢笔工具也可以完成Illustrator中的工作)。可能教程并不是非常详细,因为我只是想让大家了解一下大概的步骤,感兴趣的童鞋可以继续深入研究,我认为这才是最好的学习方法。
先看看效果图

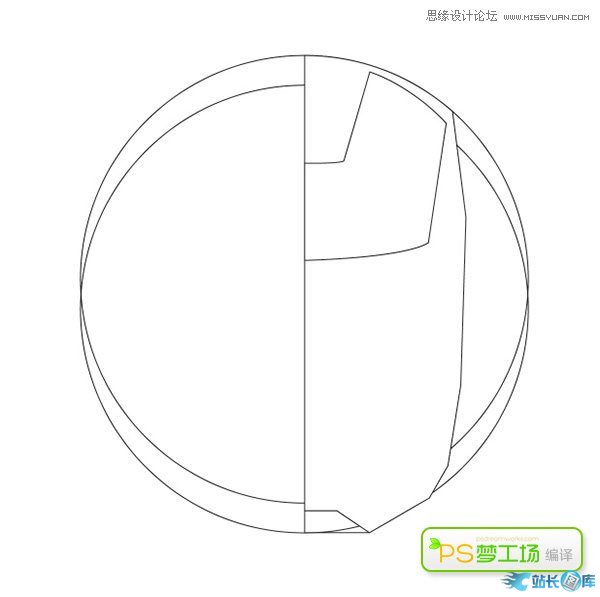
第1步:
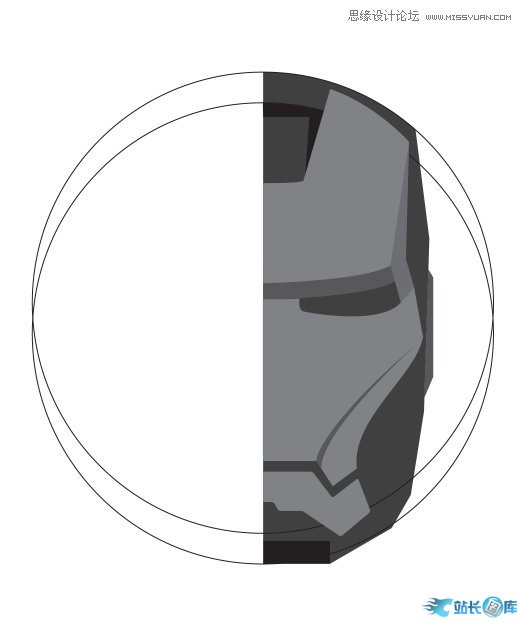
打开Illustrator新建一个文档,首先我们应该有个好的参考,在中间创建圆形和线条。我们现在只创建一半就可以,用钢笔工具勾勒出大致的轮廓。

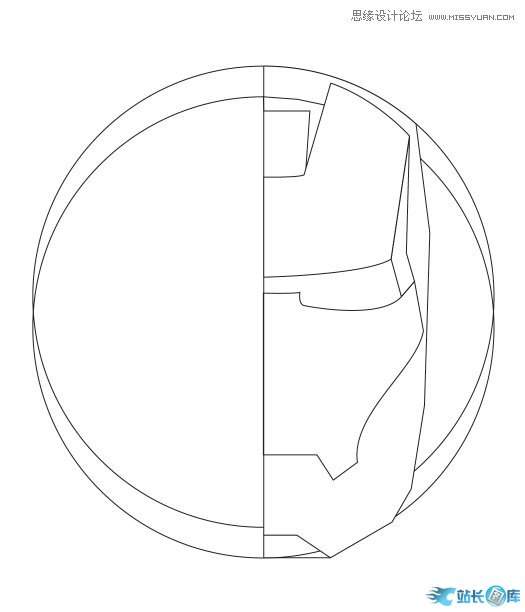
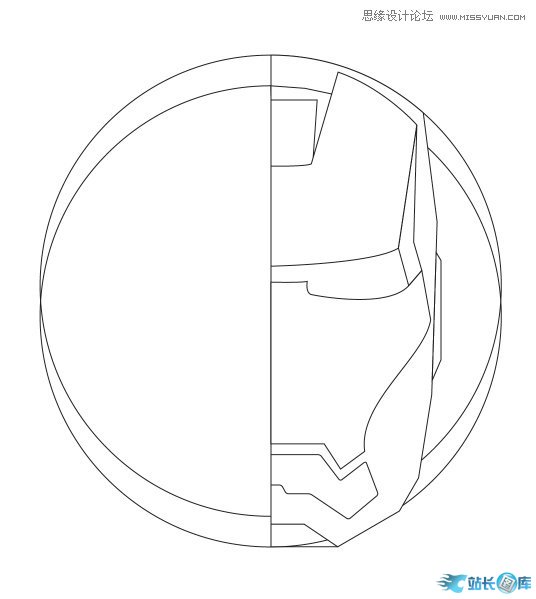
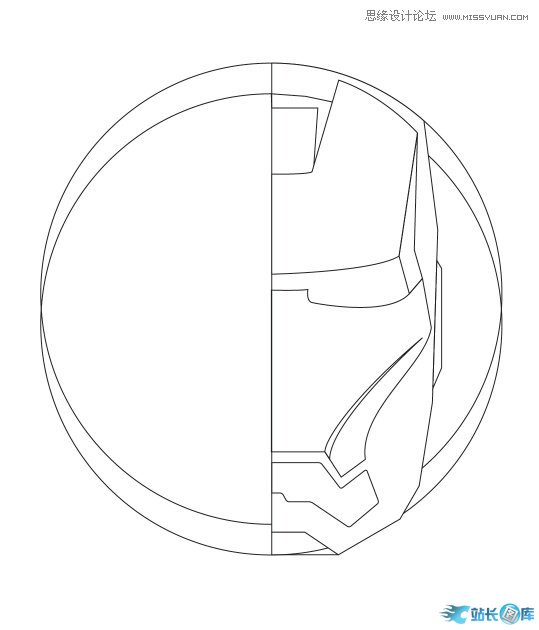
第2步:
将面具的每个部位都创建成单独的形状,这有利于我们后面在Photoshop中进行填色和填充纹理。



第3步:
所有的形状都创建完了之后,使用不同明度的灰色填充来看看一切是否跟想象中的一样。

第4步:
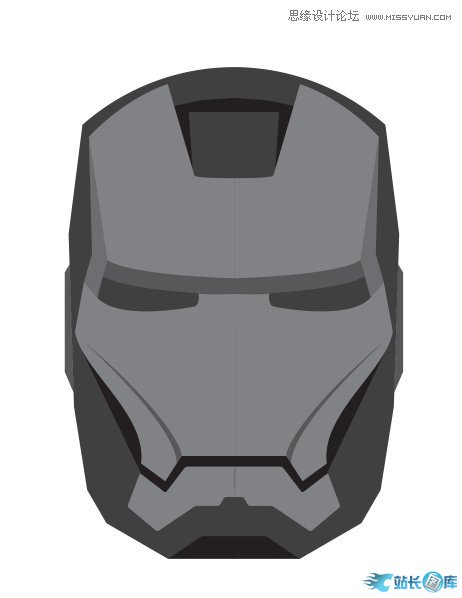
将创建好的半个面具复制一份,对称到左边。

第5步:
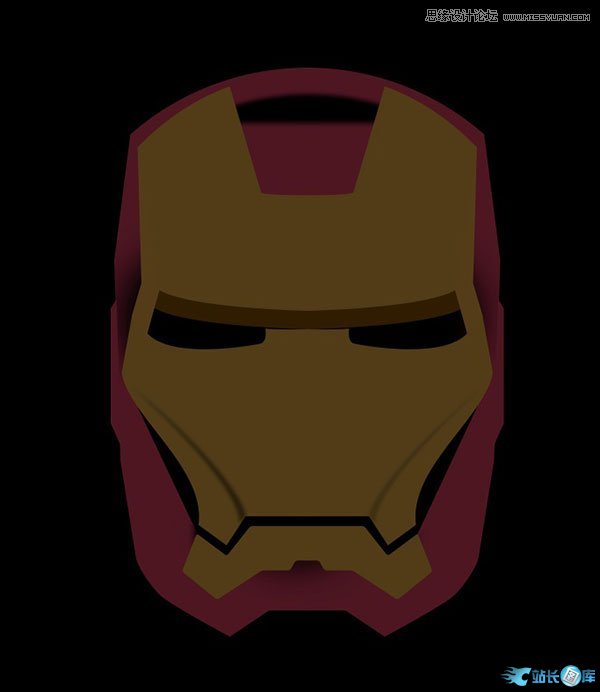
在Photoshop中将面具的每一部分都粘贴为单独的图层,并且填充上颜色。钢铁侠的基本颜色是金色和紫色。像下图一样继续添加一些阴影和微妙的细节。

第6步:
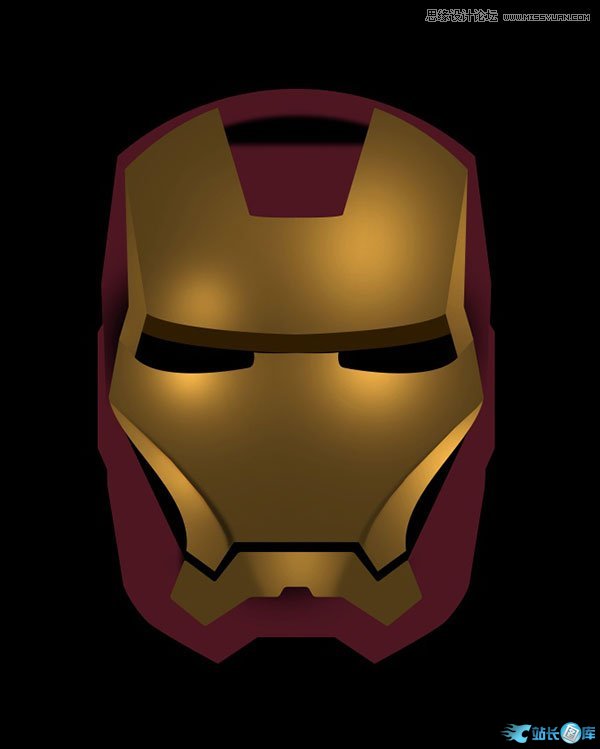
为面具的每一个部位上方都添加一个图层,设置为剪贴蒙版(图层>创建剪贴蒙版),将每个空白图层都填充为黑色,将图层混合模式设置为颜色减淡。选择非常柔软的白色画笔,不透明度选择10-20%,开始在一些区域 绘制出高光。

第7步:
重复上一步的操作,不过这次图层的混合模式改为滤色,在图层上绘制出更多高光。

第8步:
添加更多的高光,尤其是嘴部和紫色部分。

第9步:
接下来我们开始添加纹理。仍然记住为每一部分都加上纹理,移动纹理的位置来增加立体感。这里我用到的是一张螺纹金属材质。

第10步:
创建两个眼睛形状,填充为蓝色,再添加上基本的纹理,最后再应用一定的高斯模糊。

第11步:
在眼睛图层上方新建一个图层,跟眼睛图层一起创建一个图层组,将图层组的混合模式设置为滤色。使用柔边白色画笔在眼睛上绘制出两个亮点。在图层组里新建一个图层,绘制出两个蓝色亮点。

第12步:
复制图层组,删掉蓝色图层。将图层组的混合模式设置为颜色减淡。清除掉两个白色亮点图层中的内容,创建两个更小但是更亮的亮点。颜色减淡模式将会使这种光效显得非常真实。

总结:
教程的整个过程更像是绘画而不是设计。我真的不擅长数字绘画,不过这权当是一个很好的练习吧。我将会在这个设计上增加更多的细节,不过我想与大家分享的是设计的过程而不是结果。好了,现在轮到你了,加油~

下载链接:网站源码/小程序源码/网站模板下载
下载排行
- AI智能识别微信小程序源码带流量主功能
- 微信小程序+公众号的流量主收入图在线制作微信小程序源码
- ThinkPHP团购拼购商城源码/带分销团购商城网站源码/完美版
- 小飞兔整站下载V16.5-站点克隆工具
- 独立微信社群人脉系统社群空间站小程序源码全开源
- WordPress主题/Modown6.11主题+悬赏任务+工单系统+Erphpdown11.6+插件
- 拼多多砍价小程序源码 流量主系列
- 苹果CMS V10首涂第十四套模板/酷黑渐变特色自适应视频站模板
- 小旋风万能蜘蛛池x9.02开心版/站长必备SEO/永久使用/带教程
- 人脉社群系统带流量主小程序源码独立版/Thinkphp开发的人脉社群小程序源码










