首页 > 教程 >
jQuery插件分享:Turn.js实现一个移动端电子书翻页效果
2023-02-23教程围观次
简介怎么实现一个炫酷的翻书效果?下面本篇文章给大家分享一个jQuery插件--Turn.js,介绍一下怎么用Turn.js实现移动端电子书翻页项目,希望对大家有所帮助!先来看一下效果:关于Turn.js它是一个轻量级的(15kb)jQuery/html5插件用来创建类似书本和杂志翻页效果,支持触摸屏设备。Turn.js支持硬件加速来让翻页效果更加平滑。特征:适用于iPad和iPhone。简单、美观且功
怎么实现一个炫酷的翻书效果?下面本篇文章给大家分享一个 jQuery插件-- Turn.js,介绍一下怎么用Turn.js 实现 移动端 电子书翻页项目,希望对大家有所帮助!
先来看一下效果:

关于Turn.js
它是一个轻量级的 (15kb) jQuery/html5 插件用来创建类似书本和杂志 翻页效果,支持触摸屏设备。Turn.js 支持硬件加速来让翻页效果更加平滑。
特征:
适用于 iPad 和 iPhone。
简单、美观且功能强大的 API。
允许通过 Ajax 请求动态加载页面。
纯 HTML5/CSS3 内容。
两种过渡效果。
适用于旧浏览器,例如带有 turn.html4.js 的 IE 8
turn.js的基本使用
1、引入turn.js
Turn.js依赖于jQuery,首先 标签引入jQuery,和turn.js,jQuery 要求 1.3 或更高版本。
turn.js 可前往 官网下载
< type="text/ " src="js/jquery.js"></ >< type="text/ " src="js/turn.js"></ >
2、创建html和css
创建一个容器元素和一些代表页码的子元素,为其设置合适的宽高,随便输入一点内容
<div id="flipbook"> <div class="page"></div> <div class="page"></div> <div class="page"></div> <div class="page"></div></div>
3、基本用法
$('#flipbook').turn({ acceleration: true, // 是否启动硬件加速 如果为触摸设备必须为true pages: 11, // 页码总数 elevation: 50, // 转换期间页面的高度 width: 300, // 宽度 单位 px height: 800, // 高度 单位 px gradients: true, // 是否显示翻页阴影效果 display: 'single', //设置单页还是双页 when: { // 翻页前触发 turning: function (e, page, view) { }, // 翻页后触发 turned: function (e, page) { } }});这样就可以实现基本的翻页效果了

3.1 turn常用配置项

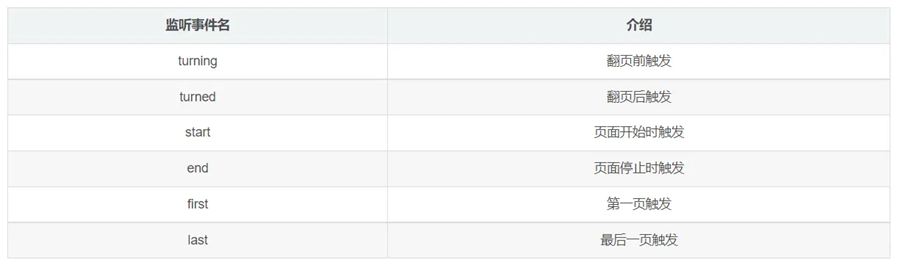
3.2 when 常用监听事件

3.3 turn 常用方法

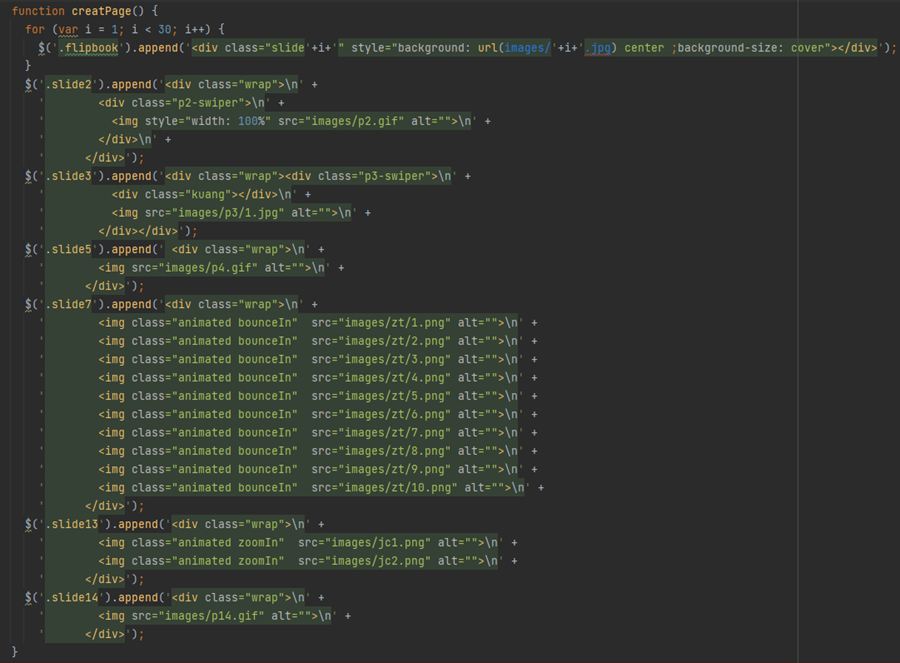
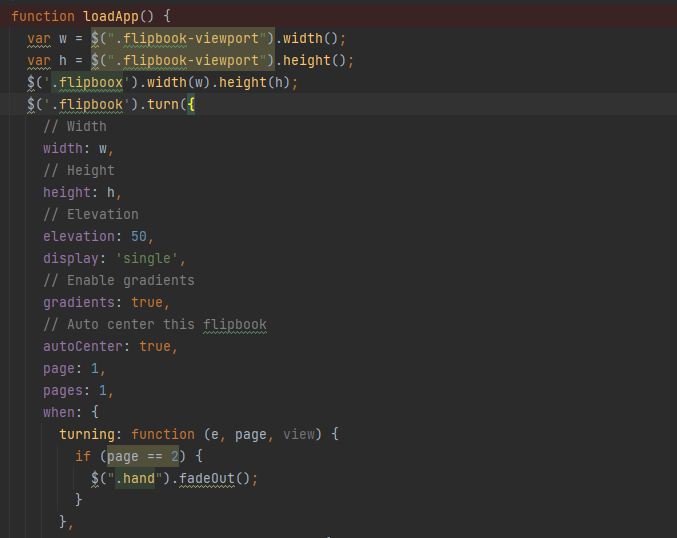
项目实现
项目有30p,每一p都对应一张图片,一页一页搭建实在太慢了,用js创建

封装一个turn.js基本配置的函数,根据api实现自己的翻页效果

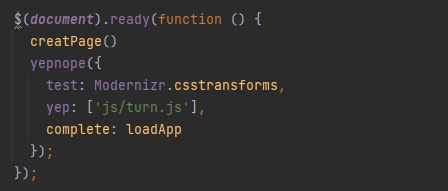
一进来调用创建函数,构建页面,判断当前浏览器环境是否支持 csstransforms 特性,支持 调用 turn.js 调用完毕后 执行 turn.js 基本配置函数

拓展
项目中用到两个js插件 简单介绍一下
Modernizr.js
传统浏览器目前不会被完全取代,令你难以将最新的 CSS3 或 HTML5 功能嵌入你的网站。 Modernizr 正是为解决这一难题应运而生,作为一个开源的 库,Modernizr 检测浏览器对 CSS3 或 HTML5 功能支持情况。
yeponpe.js
yepnope.js是一个能够根据输入条件来选择性异步加载资源文件的js脚本,可以在页面上仅加载用户需要的js/css。
下载链接:网站源码/小程序源码/网站模板下载










