首页 > 教程 >
Vue怎么进行路由跳转?三种方式分享
2023-02-23教程围观次
简介vue怎么进行路由跳转?本篇文章给大家详细整理vue中实现路由跳转的三种方式,希望对大家有所帮助!一、使用vue-routervue-router本质是一个第三方的包用的时候需要下载。步骤(7步法):1、下载vue-router模块到当前工程yarnaddvue-router2、在main.js中引入VueRouter函数//引入路由importVueRouterfrom"vue-router";
vue怎么进行 路由跳转?本篇文章给大家详细整理vue中实现路由跳转的三种方式,希望对大家有所帮助!

一、使用vue-router
vue-router 本质是一个第三方的包 用的时候需要下载。
步骤 (7步法 ):
1、下载vue-router模块到当前工程
yarn add vue-router
2、在main.js中引入VueRouter函数
// 引入路由import VueRouter from "vue-router";
3、添加到Vue.use()身上 – 注册全局Router 和RouterView组件
// 注册全局Vue.use(VueRouter)
4、创建路由规则数组 – 路径和组件名对应关系
创建路由规则数组(需要准备切换的页面组件)把准备好的页面组件引入到main.js中
const routes = [{ path: "/", redirect: "find" //默认显示推荐组件(路由的重定向) }, { path: "/find", name: "Find", component: Find, //二级路由 children: [{ path: "/", redirect: "recom" //默认显示推荐组件 }, { path: "ranking", //注意二级路由的路径千万不要加/ component: Ranking }, { path: "songlist", component: SongList }, ] }, { path: "/my", name: "My", component: My }, { path: "/part", name: "Part", component: Part }, { path: "*", component: NotFound //定义找不到已有组件时显示404 },]5、用规则生成路由对象
// 创建路由对象并且传入规则const router = new VueRouter({ routes, mode: "history" //路由模式(默认为hash模式)})6、把路由对象注入到new Vue实例中
new Vue({ router, //导入路由对象 render: h => h(App),}).$mount('#app')7、用router-view作为挂载点, 切换不同的路由页面
当url的hash值路径切换,显示规则里对应的组件
router-view 实现路由内容的地方,引入组件时写到需要引入的地方 需要注意的是,使用vue-router控制路由则必须router-view作为容器。(可以先引入根组件App.vue中进行自测)
注意:一切都要以url上hash值为准
二、声明式-router- 【实现跳转最简单的方法】
1、可用组件router- 来替代a标签
router-是vue-router提供了一个全局组件router- 实质上最终会渲染成a链接 to属性等价于提供 href属性(to无需#)
router- 提供了声明式导航高亮的功能(自带类名)
代码如下:
<template> <div> <div class="footer_wrap"> <router- to="/find">发现音乐</router- > <router- to="/my">我的音乐</router- > <router- to="/part">朋友</router- > </div> <div class="top"> <router-view></router-view> </div> </div></template>//在控制台元素检查时会发现激活的类名 在样式style中定义高亮样式 点击时就会高亮
router- 好处 : 自带激活时的类名, 可以做高亮
2、在跳转路由时, 可以给路由对应的组件内传值
在router- 上的to属性传值, 语法格式如下 :
(方式一)
to=/path?参数名=值
例:
to="/part?name=小明"
对应页面组件接收传递过来的值
$route.query.参数名
接收数据:$route.query.name
(方式二)
to=“/path/值” (需在路由规则里配置/path/:参数名)
例:
to="/part/小王"配置:
path:"/part/:username"
对应页面组件接收传递过来的值 (注意动态参数需要用params接收)
$route.params.参数名
接收数据:$route.params.username
三、编程式-用JS代码来进行跳转
用JS代码来进行跳转
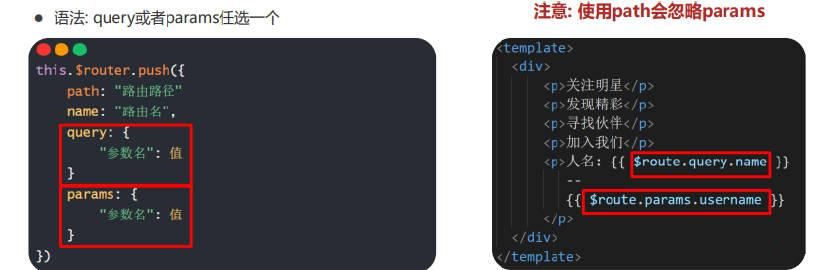
语法: path或者name任选一个
1、$ router 和 $ route的区别
$router : 是路由操作对象,只写对象
$route : 路由信息对象,只读对象
$ router操作路由跳转
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })$route读取 路由参数接收
var name = this.$route.query.name;
2、路由跳转方式name 、 path 和传参方式params 、query的区别(重要)
path 和 name路由跳转方式,都可以用query传参

使用path方式跳转路由 path会忽略params 所以path不能和params一起使用
推荐使用name和query方式实现路由跳转
params传参,push里面只能是 name:‘xxx’,不能是path:‘/xxx’,因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!
通过params传参
==注意:==这里使用name路由跳转方式路径不需要加 / 因为它只是个名字
this.$router.push({ name:"Home", params:{ id:this.id }})另一个页面接收:
这里使用params传参就需要写params接收
this.$route.params.id
通过query传参
this.$router.push({ path:"/Search", query:{ //query是个配置项 age:20 }})另一个页面接收
this.$route.query.age
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
uery传参**
this.$router.push({ path:"/Search", query:{ //query是个配置项 age:20 }})另一个页面接收
this.$route.query.age
总结:
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
params相当于POST请求,参数不会在地址栏中显示
下载链接:网站源码/小程序源码/网站模板下载










